
Choosing The Best Technology Stack for Web Applications
Before starting your program and building a project for the digital software sphere, you have to choose the technology stack for web applications. It is a tough but crucial one, so make your decision well-informed.
Constructing a web product isn't simply developing a good-looking UI and handy UX for your customers. It’s also about developing a safe, stable, and conceivable product that will be able to present your company. So a proper selection of tech is essential.
According to Stackoverflow survey, the most popular technologies for tech stacks in 2020 were JavaScript, HTML/CSS, SQL, Python, Java (for programming languages), jQuery, React.js, Angular, ASP.NET, Express (for frameworks), Node.js, .NET, .NET Core, Pandas, TensorFlow (for other frameworks, libraries, and tools), and MySQL, PostgreSQL, Microsoft SQL Server, SQLite, MongoDB for databases.
This article will explainhow to select a technology stack for web application development, highlight necessary points, and give you a short guide on web application technologies.
What is Technology Stack for Web Development
What is the technology stack? We can describe it as an infrastructure of technology, a data ecosystem, or a set of solutions applied. It is a sequence of all the technology services used to create and operate a particular web product.
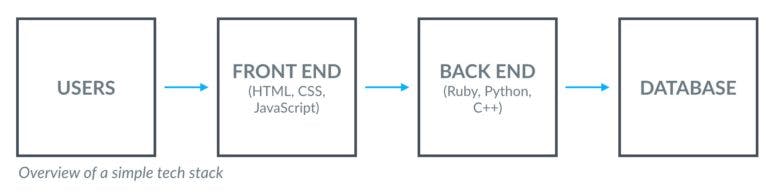
The technology stack for web development is then classified into two sections: frontend and backend. The tools used to create both pieces differ; however, they need to operate simultaneously to function as a whole completed product.
For example, the most frequently used languages for frontend development are HTML, CSS, and JavaScript. As for the backend, those are PHP, C++, Java, Javascript, and Node.js.

Source: Mixpanel
Finding the best technology stack for web application is the key to success. A great one will precisely suit both the customer and developer sides of the app.
Frontend Technology Stack
Frontend or client-side web development combines all the components of the app which customers see on their devices. Here are the main web application technologies frontend stack components:
- HTML or Hypertext Markup Language - this technology instructs the web browser on how to display the underlying subject. You can lay the foundation of your site with it.
- CSS or Cascading Style Sheets is a technology to determine the style of the data displayed. It can control fonts, different layouts, colors of text, and background.
- JavaScript or simply JS. While Java is a compiling language, JavaScript can be described as a language that has interpreted scripting. With the help of JS, you can make web pages more interactive by adding numerous web features.
- TypeScript is a programming language with a strict syntactical superset based on JavaScript. TypeScript is meant to be a language for the development of big applications and often transcompiles to JavaScript.
- Frontend UI frameworks - there are several of them: React, Vue, and Angular are the most popular UI frameworks of 2019. They allow you to build on top of existing structures and web components.
- CSS preprocessors - they are the extension languages: SCSS, SASS, and LESS. These preprocessors can go beyond the limits of CSS.
What about mobile application development? For Android Stack, technologies would be Java and Kotlin. As for IOS Apps, the most used technologies are Objective-C and Swift.
Each of the web application technologies mentioned previously has its pros and cons, a whole community of contributors, and a wide range of the best implementation scenarios. Moreover, there are many tools for frontend development that we cannot add in this paragraph. Probably, it’s a topic for a whole other article.
Backend Tech Stack
Unlike the frontend, end users cannot connect with the backend side of web development. This side of software development is server-side. It attributes to the inner and hidden processes of the product, like a website or application. But this side affects the user’s experience with the end product directly, as they control the smoothness of the whole process.
The backend web app stack consists of the following elements:
- Programming languages – this tool creates apps and webpage logic. The codes link the web to a database. As per statistics, the most used languages are C, Python, Java, C++, PHP, SQL, Ruby, etc.
- Frameworks – the main purpose of frameworks is to support the apps based on a single programming language. React, Vue.js, Angular, Spring, Django, Ruby on Rails, ASP.NET Core, Flask, Express.js, Laravel were listed as the most used frameworks.
- Servers – backend servers are essential to managing requests from clients. Apache HTTP, Nginx, Lighttpd, Apache Tomcat, Caddy, OpenLiteSpeed, Hiawatha, and NodeJS were the top 8 servers of 2020.
- Databases – database is a digital storage for the data (documents, images, photos, web pages, or other files). The most used databases are Oracle, MySQL, Microsoft SQL Server, PostgreSQL detailed information, and MongoDB.
As for mobile application development, popular Android technologies are Android Studio and Android UI. For IOS applications, the most used technologies are XCode, AppCode, UI Kit, and Swift UI. Some of the best cross-platform technologies are React Native (JS), Flutter (Dart), and Xamarin (C#).
Here’s what the right stack give yoularge
The tech side of your products and services benefit you the most when the tailored mechanisms ensure their seamless performance. If the choice is right, you get the following:
- Solid base performance of your product.
- Higher efficiency of your engineers and their continuing interest.
- Simplified maintenance of your codebase, with no need to deal with tough integration issues.
- A unified documentation and knowledge base, making it easier to fix bugs and enhance performance.
Points to Consider When Choosing a Technology Stack
Finding the best stack for web development is a critical task for your product creating. But can you do it? There is no single solution to choosing a web application technology stack. Each developer and every company has their preferences. They might give different advice on that topic. However, here are some common points that you should consider before deciding on a technology stack for web development.
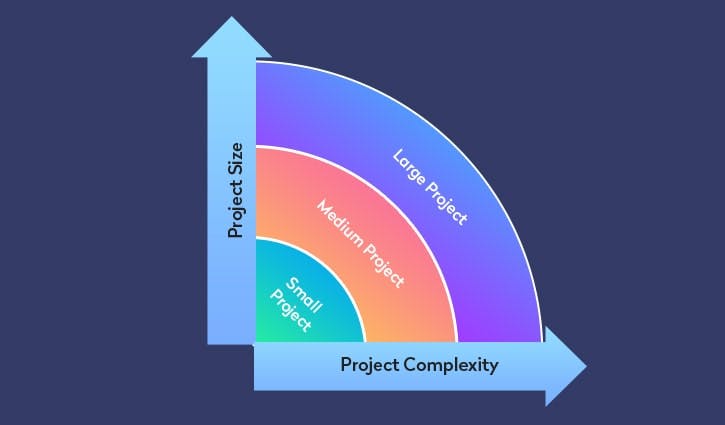
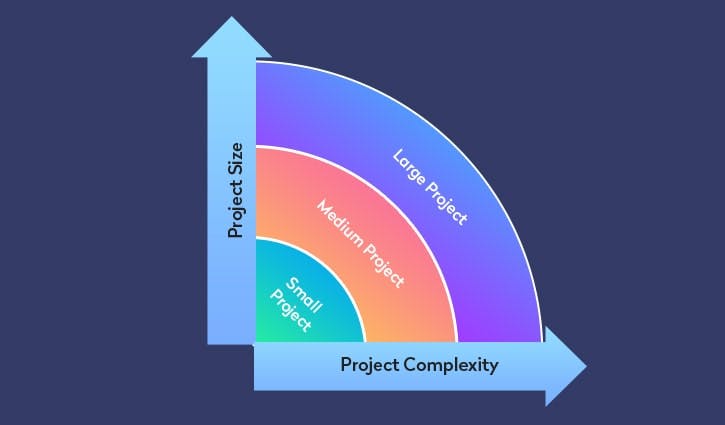
Project Size
First and foremost, you should decide on your project’s size. With the project’s size, the complexity increases, and you track this simple compliance on the diagram below.

Source: Peerbits
All types of projects can be divided into three major parts:
- Small projects don’t consume much time and resources and can be designed with simple tools like Readymag or Webflow. It can be a single-page website, a portfolio, or a gallery for a magazine, etc.
- Medium projects, like online stores, mobile apps for businesses, usually require more time and are more complex. Consider also cross-platform integrations and different web features. A connection between a web app and the backend systems of the company is required.
- Large projects take a lot of time to be designed and created. Social media or marketplaces require high performance and efficiency, better design solutions, and scalability, not to mention top-notch programming knowledge and different services.
Defining The Requirements Of Your Projects
Naturally, the purpose of your project will help to define the technology stack for web development. If you're creating a web solution that requires data processing in real-time, you will need to seek technologies that can process it economically. Web applications intended to process huge amounts of data require technologies seamlessly enabling a distributed system.
There are several web app development projects, and each needs a different technical stack to be used. For example, there are:
- Static web applications: they do not contain much data and are not very flexible. HTML and CSS will be enough for this type of project.
- Dynamic web applications: at a technical level, they are more complicated and typically have an administrative panel. PHP and ASP are the most used programming languages for these projects.
- E-commerce: web stores are already pretty complex projects with different types of technologies. They should contain an administrative panel and other services, like payment systems and chat applications.
- Portal web app: is another step of complexity. It gives access to several sections through a homepage. For example, chat, forum, searching engine, and registration.
- CMS or a Content Managing System: this type of project is usually used by an administrator and demands regular updates. They should not have an intricate design, but the abilities should be on top. Some popular examples of CMS are WordPress, Joomla, and Drupal.
Time to Market
Another important factor to consider is time to market. It is the amount of time from the moment a product is designed till it’s getting available on the market.
Here are some useful tips if your web app or website needs to be developed and launched as soon as possible:
- Go for a minimum viable product (MVP) development. You can use some ready-made solutions to minimize the time spent preparing to launch your product to the market.
- Consider integrations with third parties. It will help you to add functionality without designing it.
- Stick up to popular technologies. This step will save some time on looking for good developers. Moreover, well-documented technologies can facilitate the development of some needed features.
Scalability
You want your business to grow, so think of the scalability of your app in advance. It means its functions to hold the load, i.e., get a much larger number of users or functions.
There are two types:
- Vertical (adding software for new tasks),
- Horizontal (adding physical machines or processing units to your server/database).
If you are looking to cover a big number of users, don’t forget to make sure that your servers can function under extreme loads without mistakes or power-offs.
Angular
Angular is a TypeScript-based open-source web application and platform. Some advantages of using Angular: maintenance by Google, popularity on the market, faster manipulation with the objects, better server performance, easier prototyping, and development support. It’s easy for testing, it also uses simpler HTML templates, and its component-based architecture is easier to navigate.
Node.js
Node.js is a more routine environment than a framework. The main advantage of this system is a rich technology stack, and its model is event-based and fast-processing. It also provides a scalable tech for different types of microservices and has an ample ecosystem. It also has strong corporate and JSON support.
Security
We have a responsibility to protect your data, and if we can't, we don't deserve to serve you
Mark Zuckerberg (Source: Facebook)
Data is one of the most valuable resources nowadays. With growing legal demands for data protection and customers’ concerns, you want your web app to be secure.
Now, a big part of technology stack for web development has comprehensive sensitive data. It can simply help you prevent cyber-attacks and other threats.
To ensure security, you must guarantee that all activities with your app are run through an API, and the access to this API is token-based. Each request has access authorization, and you make backup saves regularly. Is your goal a secure and reliable Java app? The more security approaches, the better! Here are some of the most crucial points to keep in mind: authentication, data encryption and its protection, and regular security vulnerability tests.
Remember, that all the points we listed above when finding the combination of services to create a web app product.
- First, define the size of your project and list all the requirements.
- After that, evaluate the time-to-market and scalability.
- And last, but not least, ensure the security of your data.
Web Tech Stacks of Successful Projects
How to choose the best technology stack for web applications for your project is? Here’s a tip: study similar in productivity projects and check their solutions for web application technology stack.
And these are some great examples:
- Programming languages: JavaScript for the frontend, LAMP stack for backend, Swift/Java for iOS/Android, C#;
- Database: Hadoop MySQL, Cassandra;
- Web server: Apache;
- Frameworks: React, Relay, React Native (for hybrid apps);
- Utilities: Framer, Origami, Bitbar;
- DevOps: Jenkins, Jest, Datadog, Infer;
Dropbox
- Programming languages: JavaScript for frontend, Python, Rust for backend, Swift/Java for iOS/Android;
- Database: MySQL;
- Web server: Nginx;
- Frameworks: Amazon CloudFront, Amazon S3;
Amazon
- Programming languages: JavaScript, HTML5, CSS for frontend, Java, Ruby, Perl, Python for backend;
- Database: MySQL, DynamoDB;
- Web server: Amazon Web Services (AWS);
- Frameworks: React, Vue, Angular;
- Utilities: Elasticsearch, Amazon EC2, Amazon A/B Testing, Nginx, Google Analytics.
Airbnb
- Programming languages: JavaScript for frontend, Java, Ruby for backend, Swift/Java for iOS/Android;
- Frameworks: React, Ruby on Rails;
- Database: MySQL, Redis (as DBMS);
- Web server: Nginx; Auxiliary tools: Amazon EC2, Amazon S3, Amazon CloudFront;
- Data storage: Amazon ElastiCache, Hadoop;
- DevOps: GitHub, Amazon CloudWatch, Webpack.
Of course, the best technology stack for web application is unique for every project. However, studying the example of the most productive players on the field might help your business a lot.
Now, it’s time to choose web application technologies for your project
We hope this article gave you a basic thing of how to choose a technology stack for web application development. However, it might be difficult to find the best solution for your unique project on your own.
If you are still in doubt, our qualified specialists in DataxDev are ready to help you find the perfect web app tools for business. Our developers are well-known for their scientific approach, and we will gladly build your project and present it to customers.
You may also like these posts
Get in touch!
You have an idea. We make it happen. Web and mobile app development for your business.


