
Mobile App Development Process
Imagine someone told you 20 years ago that in 2021 everyone would be able to carry around a camera, an advanced GPS navigator, a couple of dictionaries, two dozens of the latest newspapers, and a portable TV. You would be surprised, to say the least.
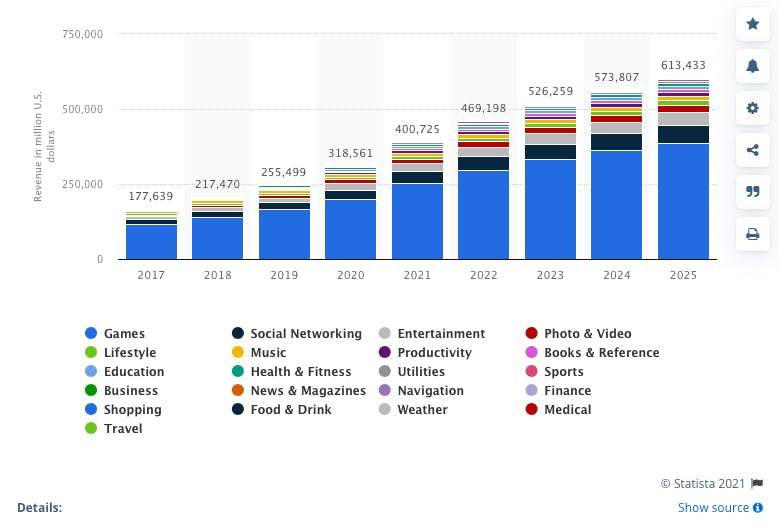
Yet, what seemed a scene from a sci-fi movie just two decades ago, today is a norm. The app development process allows us to turn our mobile phones into an almost omnipotent device that can assist in every possible affair: from an urgent bank transfer to a portable cinema. According to recent research, the global revenue in the mobile application industry is expected to reach 613 million U.S. dollars.

Today it is already clear for everyone that the future is not only digital. This all-consuming global digitalization is possible to achieve only through making information and technology accessible for everyone. That is why stating that the future is in smartphone apps would not be an exaggeration.
But we are not going to talk about the rising popularity of mobile apps for now. In this article, we will take a peek at the behind-the-scenes of the mobile app development process.
Idea
Of course, every great startup begins not at the strategy phase. Long before getting down to planning and figuring out where to find investors, someone has that 'eureka' moment. Do you remember physics classes badly? A 'eureka' moment – or an aha moment – signifies an insight when one comes up with a solution for an issue or question that everyone seems to ignore.
If you take a close look at all the mobile apps that are targeted to solve a problem, some are more niche than the others:
- Need quick access to your finances without wasting hours in line? Banking apps are the solution.
- Need to monitor your sports activity and always have motivation for a workout? Numerous fitness apps are there to assist you.
- Need love and companionship, but do not know where to meet new people these days? Of course, dating apps are satisfying this need.
But ideas without action are useless. From an insightful solution on "how to meet people online" to its idea of enactment in the form of dating apps, it goes a long way of brainstorming, testing, prototyping, researching. Let's delve deeper into how to work with your genius yet a raw idea.
Make a Strategy
As the famous French aviator and author of the "Little Prince," Antoine de Saint-Exupéry once said: “A goal without a plan is just a wish.” So, what mobile app development process steps will help you turn your idea into a successful product?
There are many techniques for strategizing. This process is very individual, as you design it around the available resources and time. We will outline the key parameters that direct the strategy phase for the mobile application development process.
- Define user profile
- Analyze what has been done: define competitors and analyze the market
- Define app’s objectives and mission
- Define platforms
- Create a Road Map (MVP)
Create a UI/UX Design
Today 'customer-oriented or 'user-friendly' is a top buzzword in app development. It is consequent: user experience in many ways defines the app's success. If the customer deletes the app because the interface is too complicated, all the investments in marketing, sophisticated back-end are useless: the app brings no revenue.
Today, it is considered bad manners in the app development industry to disregard a designer's task. It is clear that UX design is not just about making an application look pretty; it defines communication with the user.
So, let's plunge into the process of one of the essential app development phases.
What are the key parameters that constitute a winning UX design?
1. Architecture
Information architecture is quite a self-explanatory term: it is a carcass of your application. While developing architecture, you define how the data in your app will be assembled. Moreover, you determine how data in your app will communicate and interact with the user.
2. Wireframes
A wireframe is a scheme of every page of your future app. It can be as simple as a whiteboard sketch. Keep in mind that wireframe blueprints define not only the looks of the app, they provide guidelines for how the app will perform and interact. Wireframes do not have any information about the style choices or logos suggestions. A wireframe must include:
- Categories
- Page components
- Potential interactions
- Content hierarchy
3. Prototyping
Essentially, prototypes are like a fake mini version of an app. It is a clickable blueprint. Prototypes are not always an option for a low-budget startup. Yet, there is no better way to test the user experience than actually providing an opportunity to use the app. Also, prototyping helps to keep the team and stakeholders on board with the process.
We summarize above all the components of user experience design. Here is what is created at the user interface stage:
- Colour schemes
- Font family
- Style guide development
The style guidelines come together with wireframes in the prototype. Essentially, a prototype is the final result of the UI/UX Design app development process steps.
App Development
Now, we are getting down to the heavy artillery of mobile app development steps: application development. When the project requirements, mock-ups, and prototypes are already on the table, it is time to develop an engine that will finally turn your concept into an efficient, usable application.
Often the shift from UX/UI design to development can cause unnecessary drama. There are many anecdotes about the fights between designers and developers. Some of them are, unfortunately, real-life observations. To ensure a smooth and errorless mobile development process, choosing a vendor who can provide in-house development and design services is better.
In this paragraph, we will do our best to take you behind the scenes of the app development process and explain without exhaustive technical vernacular what is going on.
Back-End/Server Technology
In case you are still hesitant about what back-end means: it is a data access layer, which is handled by the server and overlooks data management and business logic. Unlike the front-end, it does not interact with a user. Now, when you are familiar (or reminded) with the term, let's analyze back-end technologies: programming languages used to develop specific apps.
DataXDev works with the following stacks:
- Java
- .Net development
- iOS development (Flutter/Objective-C/SWIFT)
- Android development (Flutter/Java or Kotlin)
Which technology should you choose? These names mean nothing to you, and you are starting to feel the pain from endless googling about the mentioned languages? You can relax. There is no point in studying programming. Naturally, each language is suitable for certain app features and goals.
For instance, Netflix is developed with JavaScript, and Instagram is developed with Python. But your job is to communicate needs, goals, and required features. When it comes to choosing the most suitable programming language, you can rely on experienced developers.
What other elements are involved in the back-end? Before we move on to the front-end, it is vital to understand API’s role in the app development process. API stands for application program interface. Simply put, it is a tool to ensure the connection between the back-end and front-end. API delivers data to the user in a readable, usable way.
Mobile App Front-End
The front-end is the layer of the app that directly interacts with the user. No matter how useful and life-saving your app concept is if a user does not like the interface, they do not like the app. We do not have to tell you that everyone is too busy to figure out how to use an overcomplicated mobile app.
The key languages used in the Front-End mobile app development process are:
- HTML
- CSS
- JavaScript.
Color, font, and adequate-size buttons are not the only instruments of the front-end developer. Sounds, animation, motion graphics, and structures define the user experience. It should appeal on the emotional level. In other words, the user has to feel joy and excitement, perhaps, even subconsciously, while they navigate your app.
Test Your Application
Even the most experienced and versatile developers can be guilty of not seeing a log in their eye. An app that you have been developing from scratch for several months is like your baby. How can you look for imperfections in your own child? That is why it is better to engage the external testers, who will evaluate your project critically.
Testing has to be organized before delivering the product to fix the discovered issues in the development stage. Now we will familiarize you with the wide variety of types that allow us to inspect every nook of your mobile application rigorously.
User Experience
This step allows developers to compare if the final prototypes correspond well with the intended use journey. You should understand that there is a difference between user experience and usability testing:
- User Experience is focused on the user’s emotions and perception. The goal is to record reactions and impressions that the user would not or could not express with words
- Usability is targeted at defining if the product is easy to use, if navigation is clear, logical and uncomplicated. Simply put, the user should not be annoyed or confused about what is going on their screen.
Depending on your budget, you can choose between remote testing or lab-based testing.
Functional Testing
The main objective of Functional Testing is to make sure that the application is performing exactly the way it was designed. Some even see Usability or Beta Testing as part of the Functional Testing process.
To not confuse the reader, we take a look at Functional Testing as an independent category. How do you discover bugs? The best strategy of functional testing is to engage as many users as possible. Two different users can test the same feature and get different results.
You can test your app as a whole or test the concrete features. There are the following types of functionality testing:
- Regression testing — checks if changes do not disturb the system
- Unit testing — analyzes how to separate units perform
- Integration testing — analyzes if separate units work well together
Performance Testing
Performance Testing determines the duration of the system's response. Even if the usability is pristine and animation is breathtaking, no user will wait 30 seconds to get a response. It is also important to test how the application's performance changes when the traffic increases.
What should you pay attention to at this stage?
- How does the app's performance influence/correlate with battery performance?
- What is the maximum response time, and what is the desired response time?
- How does the app perform at its peak?
- How does the app perform when exceeding its capacity?
- Does the app use too much space?
Deployment & Support
Deployment, or simply an app launch, feels like a time to open a bottle of champagne, sit back and relax. But this is one of the most crucial mobile app development steps, so it is better not to mix it with alcohol. The deployment is run in two stages:
- Web API — your app is launched on a scalable server. The server should be reliable and cope well with the traffic. Issues in the server performance will mirror your app.
- Application Store — to launch your app on the well-known platforms Apple App Store and Google Play, one needs a developer’s account. Moreover, the developer needs to fill in metadata, like the app icon, keywords, and description. Keep in mind that in the Apple App Store, new applications can be reviewed for several weeks.
Deployment does not mean that your app is free-floating from now on. After the launch, developers monitor apps for crashes, analyze app usage and the overall technical performance.
Takeaways: App Development Stages
This article tried to give you an all-inclusive yet not overcomplicated summary of mobile app development phases. Now you have a clear idea of what it takes to create an app from scratch.
Excited to continue this journey? We at DataXDev are always in the coding mode. Our versatile team with almost 20 years of experience in the development industry is here to help you implement your idea. We value transparency, partnership, and quality: almost 90% of returning customers prove our values are enacted in every project.
You may also like these posts
Get in touch!
You have an idea. We make it happen. Web and mobile app development for your business.

